目前分類:Blog技巧分享 (6)
- Dec 15 Fri 2006 12:33
Snap預覽網頁小工具
- Sep 24 Sun 2006 18:56
Design is...
Idea Grapes
常去瀏覽的Blog
有些很技術性的知識可以在這邊獲得
也有些很超乎常人的網路經驗
設計是....
這篇文章就一是個不錯的新玩意(很難找到"什麼""什麼"來形容)
一個設計師在網路上發起以「Design is..」的創作活動
再輾轉利用Filckr成立群族
紛紛引起許多設計師起而傚尤
好玩
選了個桌布
更新已經維持很久的Francfranc桌面
去Designer Wallpaper這個Filckr Group晃晃吧
本文也有更多介紹....引用自設計是...........
Jon Hicks的Design is just making things line up桌布,讓許多設計師起而效尤,紛紛以Design is為題進行創作;一直到Luke Dorny在Flickr成立了專屬的Designer Wallpaper群組之後,至今(7天左右)已經累積了309位會員,以及224張桌布。
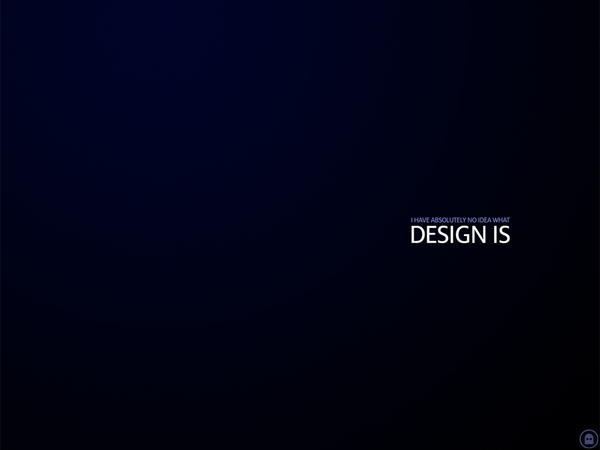
創始者Jon設計的桌布尺寸達2560×1600px之高,最早幾位接力的創作者也都採用同樣的尺寸進行設計,原本令我十分不解。後來在這個Designer Wallpaper pool裡面逛著逛著,看到上面這張桌布,真是一語驚醒夢中人啊。
話說回來也很久沒換桌布了,我挑了Veerle的Design is just owning a clip art gallery來用。大家也不妨過去挖挖寶吧。
- Apr 27 Thu 2006 19:06
自定回應回覆格式
如何直接在回應裡回應網友的發言
step.1進入管理界面
step.2文章編輯管理〉回應管理〉點選欲回應文章
step.3將以下語法貼上即可
*<>要記得改回半形
可以自行改底色顏色、虛線框顏色、字體顏色
從這篇文章:回應直接回覆別人的留言學來的
有些較進階的方式
可以看看
- Apr 22 Sat 2006 21:15
自定Banner標題連結
- Apr 20 Thu 2006 20:09
樂多日誌初級入門必看!
剛開始接觸樂多日誌
也有很多不了解了
再加上當初樂多的說明也沒有很具體
所以藉由搜尋其他網頁相關技巧分享
才慢慢知道有哪些是可以自由更換
做出自己的風格
推薦一個初級入門很有幫助的文章
樂多部落格教學影片
裡面以動畫step by step的方式
可以清楚了解樂多日誌的特性
更改版型
文章刊登
回應引用
都有簡單清楚說明
花點時間去看看
一定對於架設自己的樂多日誌很有幫助
起碼增加一倍功力
去看看吧
ps.此引用文章的主網站 阿燦的部落格.....樂多部落格--使用教學(桃園縣立大崗國中)亦是分享部落格技巧的網站,也可以延伸了解
- Apr 13 Thu 2006 08:42
下拉式選單產生器